- 软件介绍
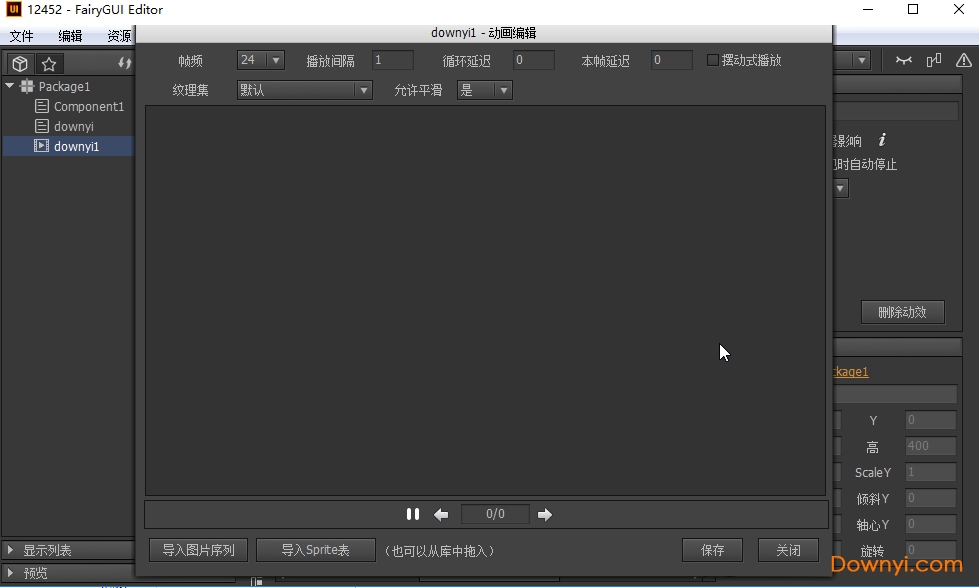
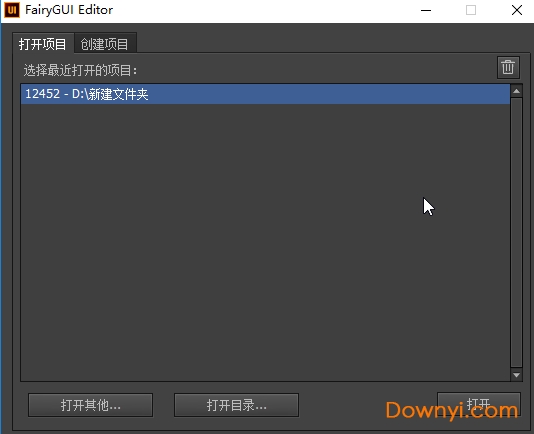
- 软件截图
- 下载地址
- 相关评论(0)
fairygui editor中文版(ui编辑器)带给大家,一般适用于前端工作人员,它有良好的ui美化功能,而且还能在里面制作调解界面的各种布局,甚至是插入动画等等,就不用大家一直敲代码了,很不错的!
fairygui编辑器介绍
支持导入由flashcs、animatecc等工具制作的动画,非常简便实用。另外,fairyguieditor还封装了所有输入方式的底层细节,无论是鼠标输入、单点触摸输入、多点触摸输入、vr输入,你都只需要使用相同的事件侦听方式处理ui交互,其策划和美术设计师都可以轻松上手,非常便捷。

fairygui免费版功能
【收藏夹】
收藏夹提供了一个快速访问常用组件的功能。可以将一些常用的组件或素材放置在收藏夹里,便于快速访问。也可以实现一个类似控件面板的功能。在资源库里右键单击一个或多个资源,然后在右键菜单中选择“加入收藏夹”,就可以将资源加入收藏夹。
【资源导出】
包内的每个资源都有一个是否导出的属性,已导出的资源的图标右下角有一个小红点。使用右键菜单提供的功能可以方便的切换一个或多个资源的导出属性。
【资源url地址】
在fairygui中,每一个资源都有一个url地址。选中一个资源,右键菜单,选择“复制url”,就可以得到资源的url地址。无论在编辑器中还是在代码里,都可以通过这个url引用资源。例如设置一个按钮的图标,你可以直接从库中拖入,也可以手工粘贴这个url地址。这个url是一串编码,并不可读,在开发中使用会造成阅读困难,所以我们通常使用另外一种格式:ui://包名/资源名。两种url格式是通用的,一种不可读,但不受包或资源重命名的影响;另一种则可读性较高。
【打开目录】
通过选择项目所在的目录打开一个已有项目。适用于打开2.x版本的项目。
【打开其他】
通过选择一个项目描述文件xxx.fairy打开一个已有项目。
【删除】
点击右上的垃圾桶按钮删除选定的打开历史记录。
【历史记录】
曾经打开过的项目可以直接从列表中点击打开。
软件特色
支持滤镜。
支持逐像素检测的点击检测方式。
支持将ui组件绑定到任何模型上,例如实现曲面ui。
内置文本的打字效果。
内置普通窗口管理器,弹出窗口管理器,拖放管理器。
支持基础的绘图功能,例如矩形、圆形、多边形等。
支持序列帧动画编辑和使用。自带序列帧动画编辑器,同时支持导入由flashcs、animatecc等工具制作的动画。
内置多种手势支持。
编辑器提供时间轴设计ui动效,可以组合透明度、位置、大小、颜色等十几种属性的动画效果。并可实时看到每帧的效果。支持插入声音。支持嵌套动效。
支持矩形遮罩和自定义图形遮罩。
强大的列表控件,支持多种布局,支持虚拟列表和循环列表,即使列表项目数量巨大也拒绝卡顿。虚拟列表还支持不等高item、多种item资源混合等高级特性。支持表格、树等高级列表控件。
支持图片的九宫格和平铺处理,支持九宫格内各个宫格的平铺处理。支持图片变色和灰度。
所见即所得。操作简易,使用习惯与adobe系列软件保持一致,策划和美术设计师都可以轻松上手。
在编辑器即可组合各种复杂ui组件,无需编写代码。不需要程序员编码扩展ui组件。
支持平移、缩放、旋转、倾斜、翻转等常规的2d变换。
强大的文本控件。支持动态字体,位图字体,以及外部工具(例如bmfont等)制作的位图字体,同时支持html语法和ubb语法,支持复杂的图文混排。输入文本支持ios原生表情的直接输入。支持字体的描边效果,阴影效果,支持渐变色文字。

常见问题
1、ui显示有重复,或者ui销毁后依然显示
答:场景里没有放置主相机。
主相机的clearflags错误设置为了depth。
场景里还有其他相机,且它的cullingmask设置勾选了ui。
2、显示不出图片/文字,但没有报错
答:项目中没有放置fairygui的着色器,即插件里resources/shaders里的着色器。请重新安装插件。
3、运行报错且看不到界面,但编辑模式没问题
例:createcomponent1@package1failed!
答:这种错误一般是因为使用uipanel,原因可能有:
你的ui包没有正确放置到resources目录,或者resources拼错了!太多新手犯这样的错误。
如果有跨包引用,需要使用addpackage手动载入依赖包,并且注意,addpackage必须在uipanel创建之前,建议放到awake。
如果包发布后移动过位置,或者修改过名称,重新设置一下uipanel的包和组件名。
更新内容
修正了使用图片文字时,文字模板显示不正常的问题。
资源库支持通过url搜索。
修正了导入部分plist动画时报错的问题。
修正了动效制作时使用对齐工具无效的问题。
- 下载地址
软件排行榜
热门推荐
-
 editplus电脑版下载
v5.5.0 官方最新版 / 2.52M / 简体中文
editplus电脑版下载
v5.5.0 官方最新版 / 2.52M / 简体中文
-
 vb反编译工具下载
v10.1 免费中文版 / 3.30M / 英文
vb反编译工具下载
v10.1 免费中文版 / 3.30M / 英文
-
 masm5.0下载
v5.0 免费版_64位 / 1.79M / 简体中文
masm5.0下载
v5.0 免费版_64位 / 1.79M / 简体中文
-
 msxml 6.10.1129.0官方下载
32/64位 / 800KB / 英文
msxml 6.10.1129.0官方下载
32/64位 / 800KB / 英文
-
 rpg maker vx ace rtp下载
v1.0 中文版 / 185.66M / 简体中文
rpg maker vx ace rtp下载
v1.0 中文版 / 185.66M / 简体中文
-
 vc++6.0企业版下载
v6.0 简体中文企业版 / 452.38M / 简体中文
vc++6.0企业版下载
v6.0 简体中文企业版 / 452.38M / 简体中文
热门标签
装机必备软件
-
 网易云音乐音频播放
网易云音乐音频播放  影音先锋视频播放
影音先锋视频播放 360安全卫士安全防护
360安全卫士安全防护 爱奇艺视频播放
爱奇艺视频播放 360杀毒杀毒软件
360杀毒杀毒软件 迅雷下载工具
迅雷下载工具 驱动精灵驱动工具
驱动精灵驱动工具 酷我音乐音频播放
酷我音乐音频播放 WPS办公软件
WPS办公软件 暴风影音视频播放
暴风影音视频播放 吉吉影音视频播放
吉吉影音视频播放 微信电脑版聊天工具
微信电脑版聊天工具 搜狗输入法文字输入
搜狗输入法文字输入 美图秀秀图像处理
美图秀秀图像处理 360浏览器上网浏览
360浏览器上网浏览
- 视频
- 芒果tv腾讯视频优酷视频爱奇艺
- 解压
- rar解压软件7zip解压软件视频压缩软件winrar
- 剪辑
- 剪映会声会影premiereaudition
- p图
- 光影魔术手coreldraw美图秀秀photoshop
- 办公
- 腾讯会议钉钉officewps
- 杀毒
- 诺顿小红伞金山毒霸360杀毒
- 直播
- 抖音快手斗鱼直播虎牙直播
- 翻译
- 谷歌翻译插件百度翻译有道词典金山词霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 编程
- EditPlusnotepadsublimevisual studio
- 安全
- 火绒卡巴斯基腾讯电脑管家360安全卫士
- 下载
- utorrentidm下载器比特彗星迅雷电脑版
- 网盘
- 阿里云盘和彩云网盘腾讯微云百度网盘
- 聊天
- 微信电脑版yy语音阿里旺旺qq
- 财务
- 用友软件开票软件管家婆软件金蝶软件
- 浏览器
- 火狐浏览器谷歌浏览器qq浏览器360浏览器
- 驱动
- 驱动人生网卡驱动驱动精灵显卡驱动
- 检测
- cpuzaida64安兔兔鲁大师
- 音乐
- 网易云音乐酷我音乐酷狗音乐qq音乐
- 播放器
- potplayerkmplayer影音先锋暴风影音