- 软件介绍
- 软件截图
- 下载地址
- 相关评论(0)
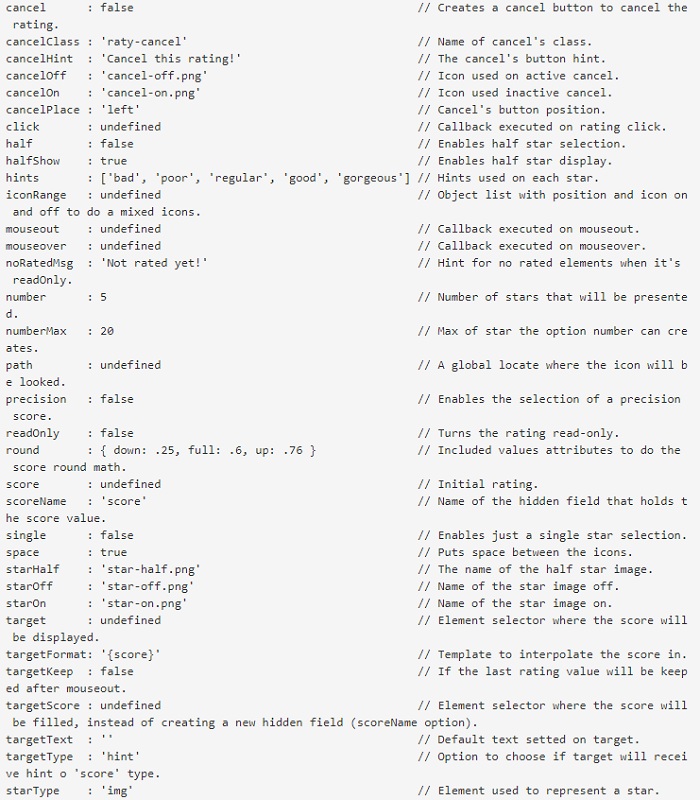
jquery.raty这是一款星级评分插件,一种是粗略评价,分三个等级,差,一般,好。还有一个是评星的评价,鼠标放上去会显示星数量,在制作评分效果的时候可以插入到中间去,非常值得学习的方法。有需要的用户可以来学习!
使用方法
后在页面中引入相应的js文件、css文件、图片资源,在需要添加评分组件的元素上(比如span标签)添加下面的jquery代码即可:
$('span').raty();
以上为jQuery Raty的缺省使用方法,此外,该组件还支持丰富的传入参数和回调函数,例如:
设置jQuery Raty的初始评分:
评分回调函数
如果需要根据后台动态设置初始评分,可以使用回调函数实现。例如使用div中的data-attribute属性:
<div data-score="1"></div>
$('div').raty({
score: function() {
return $(this).attr('data-score');
}
});
还可以改变星星的个数:
$('div').raty({ number: 10 });
1
只读模式:
$('div').raty({ readOnly: true, score: 3 });
点击事件:
$('div').raty({
click: function(score, evt) {
alert('ID: ' + this.id + "\nscore: " + score + "\nevent: " + evt);
}
});
路径:
变更图标保存的位置,所有图标需要位于同一目录下,路径结尾的/不添加也可以
<div data-path="assets/images"></div>
$('div').raty({
path: function() {
return this.getAttribute('data-path');
}
});
取消评分:
$('div').raty({ cancel: true });
全局改变设置:
你可以全局更改上述提到的所有设置 $.fn.raty.defaults.OPTION = VALUE;. 该语句必须添加在插件绑定之前。
$.fn.raty.defaults.path = assets;
$.fn.raty.defaults.cancel = true;
- 下载地址
软件排行榜
热门标签
装机必备软件
-
 网易云音乐音频播放
网易云音乐音频播放  影音先锋视频播放
影音先锋视频播放 360安全卫士安全防护
360安全卫士安全防护 爱奇艺视频播放
爱奇艺视频播放 360杀毒杀毒软件
360杀毒杀毒软件 迅雷下载工具
迅雷下载工具 驱动精灵驱动工具
驱动精灵驱动工具 酷我音乐音频播放
酷我音乐音频播放 WPS办公软件
WPS办公软件 暴风影音视频播放
暴风影音视频播放 吉吉影音视频播放
吉吉影音视频播放 微信电脑版聊天工具
微信电脑版聊天工具 搜狗输入法文字输入
搜狗输入法文字输入 美图秀秀图像处理
美图秀秀图像处理 360浏览器上网浏览
360浏览器上网浏览
- 视频
- 芒果tv腾讯视频优酷视频爱奇艺
- 解压
- rar解压软件7zip解压软件视频压缩软件winrar
- 剪辑
- 剪映会声会影premiereaudition
- p图
- 光影魔术手coreldraw美图秀秀photoshop
- 办公
- 腾讯会议钉钉officewps
- 杀毒
- 诺顿小红伞金山毒霸360杀毒
- 直播
- 抖音快手斗鱼直播虎牙直播
- 翻译
- 谷歌翻译插件百度翻译有道词典金山词霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 编程
- EditPlusnotepadsublimevisual studio
- 安全
- 火绒卡巴斯基腾讯电脑管家360安全卫士
- 下载
- utorrentidm下载器比特彗星迅雷电脑版
- 网盘
- 阿里云盘和彩云网盘腾讯微云百度网盘
- 聊天
- 微信电脑版yy语音阿里旺旺qq
- 财务
- 用友软件开票软件管家婆软件金蝶软件
- 浏览器
- 火狐浏览器谷歌浏览器qq浏览器360浏览器
- 驱动
- 驱动人生网卡驱动驱动精灵显卡驱动
- 检测
- cpuzaida64安兔兔鲁大师
- 音乐
- 网易云音乐酷我音乐酷狗音乐qq音乐
- 播放器
- potplayerkmplayer影音先锋暴风影音